Como sabemos, grande parte da nossa Comunidade e Parceiros, vem usado o Chatbot Design Kit, e é pensando nisso que resolvemos disponibilizar o Chatbot UI Kit Blip para toda a comunidade do Figma, para que assim, possamos juntos, disseminar boas práticas, construindo e documentando melhores fluxos conversacionais para Contatos Inteligentes.
O Chatbot UI Kit que estamos disponibilizando é baseado no nosso Design System. Mas afinal, o que é um Design System? Como é feito? e a que ele se destina?
Descubra!
Design System
Design System é um ecossistema de bibliotecas instaláveis, com componentes programados e padrões semânticos de design, que reúne padrões de comportamentos.
O Design System não é um conceito novo. A novidade é como o aplicamos ao nosso trabalho, nesse caso são específicos para produtos digitais — sites, aplicativos, etc.
E tocam pessoas que trabalham com design digital, experiência do usuário, design de interação e desenvolvimento front-end.
Como o Design System é feito?
Atualmente, o Design System, que é o que estamos disponibilizando no UI Kit, é feito através de UX voluntários, tendo uma iniciativa no capítulo de UX.
O DS (como chamamos internamente) é constantemente atualizado e melhorado, sempre contando com a colaboração de todos os UX e demais áreas de Blip, sempre com o intuito de auxiliar na documentação e acompanhar as atualizações dos aplicativos que emula.
É de suma importância que o DS seja priorizado dentro dos fluxos conversacionais, pois é a partir dele que nós montamos os fluxos conversacionais, trazendo uma melhor visualização de caminhos e desmembramentos dentro do Contato Inteligente.
É através dele que as Stakeholders conseguem entender o funcionamento do fluxo, alinhando expectativas e funcionalidades antes mesmo do Contato Inteligente ser construído no Blip.
A que o Design System se destina?
O uso Design System tem alguns objetivos principais, como:
- Padronização na construção de Fluxos conversacionais;
- Documentação de fluxos e suas versões;
- Evolução de Contatos Inteligentes;
- Alinhamento com Stakeholders;
- Criação de protótipos.
O principal objetivo do Design System é ser escalável, evoluir e melhorar constantemente, sempre atendendo às necessidades da experiência e de todos os envolvidos.
Leia também: WhatsApp Business Search – sua empresa no app mais usado pelos brasileiros
Chatbot UI Design Kit
O nosso Chatbot UI kit está no Figma, nele, existem componentes e boas práticas na construção de fluxos de Contatos Inteligentes e outros, tais como:
Dentro da nossa documentação. utilizamos dois tipos de fluxo, o Fluxo Macro e o Fluxo Micro:
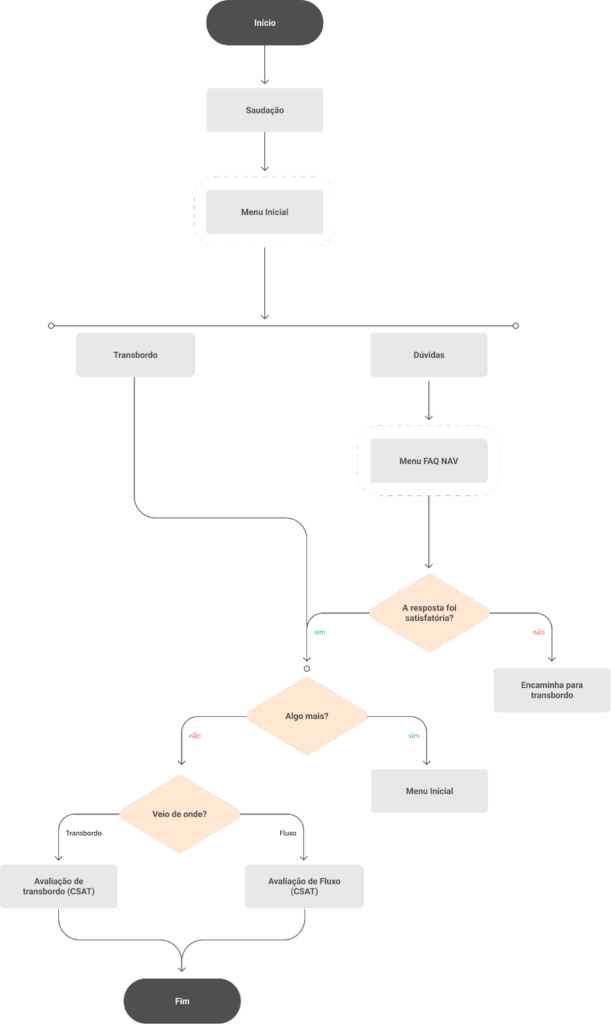
Fluxo Macro
O intuito do Fluxo Macro é documentar a arquitetura do Contato Inteligente, suas subdivisões e desmembramentos.
Exemplo:

Fluxo Micro
O Fluxo Micro contempla todos os componentes utilizados no fluxo conversacional, é o meio de visualizar as fraseologias utilizadas, os desmembramentos do fluxo e a divisão de Bots e Sub-bots.
Os componentes separados por canal, tais como:
- Apple Business Chat;
- Blipchat;
- Google Assistant;
- Google Business Messenger;
- Instagram;
- Messenger;
- RCS;
- SMS;
- Teams;
- Telegram;
- WhatsApp;
Agora é a sua vez de experimentar!
Se estiver iniciando agora ou já tiver um bot no ar, mas que falta documentação, você pode poupar um bom tempo utilizando a nossa biblioteca.
O Chatbot UI Kit é um documento vivo que crescemos e aprimoramos a cada feedback, então, se tiver alguma dúvida ou sugestão, manda uma mensagem pra gente: [email protected]
Dica: Se não tiver uma conta paga no Figma, você pode copiar os componentes para uma aba de um arquivo e projetar as conversas em outra com a mesma facilidade.
É isso! Aproveite, compartilhe e deixe seu feedback.
Quer continuar aprendendo com os nossos artigos? Confira o guia completo sobre chatbots e aprenda tudo sobre essa feramenta!