Se você é um desenvolvedor front-end, certamente já ouviu falar da linguagem TypeScript. Mas afinal, o que de fato ela é? Por que usar TypeScript? E ainda, em que tipo de projeto devo utilizá-la?
Depois de uma boa caminhada utilizando o TypeScript como linguagem principal do meu dia-a-dia de trabalho, tentarei mostrar as principais vantagens de usá-la nas suas futuras aplicações.
Afinal, o que é TypeScript?
Utilizando a definição da própria Microsoft, empresa que atualmente mantém o TypeScript no Github, “TypeScript é um super conjunto tipado do JavaScript que compila para JavaScript puro”.
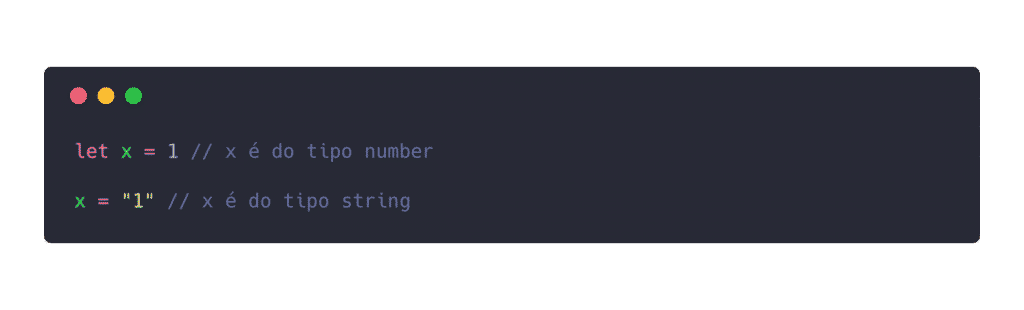
Como vocês devem saber, o JavaScript puro não tem tipos estáticos. A tipagem do JavaScript é dinâmica e ocorre em tempo de execução.
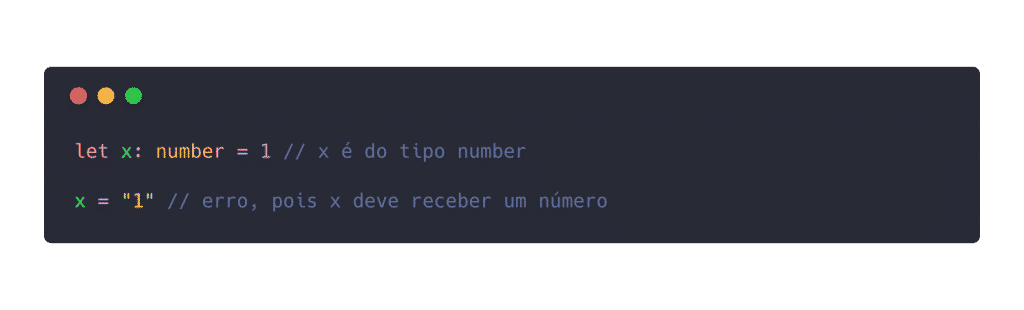
O TypeScript é uma linguagem que estende os recursos atuais do JavaScript com a possibilidade de adicionar tipos estáticos predefinidos na sua aplicação, em tempo de compilação. Ou seja, o exemplo anterior poderia ser reescrito da seguinte forma:

Tipagem estática
Conforme mencionado anteriormente, o TypeScript traz a robustez de uma tipagem estática para aplicações JavaScript, o que torna seu projeto muito mais escalável, conciso e com a possibilidade de identificar bugs ainda em tempo de compilação. Recentemente, no Blip, fizemos uma reformulação quase que total da nossa base de código em JavaScript para TypeScript. Isso tornou o nosso código mais confiável, legível e menos tolerante a falhas.
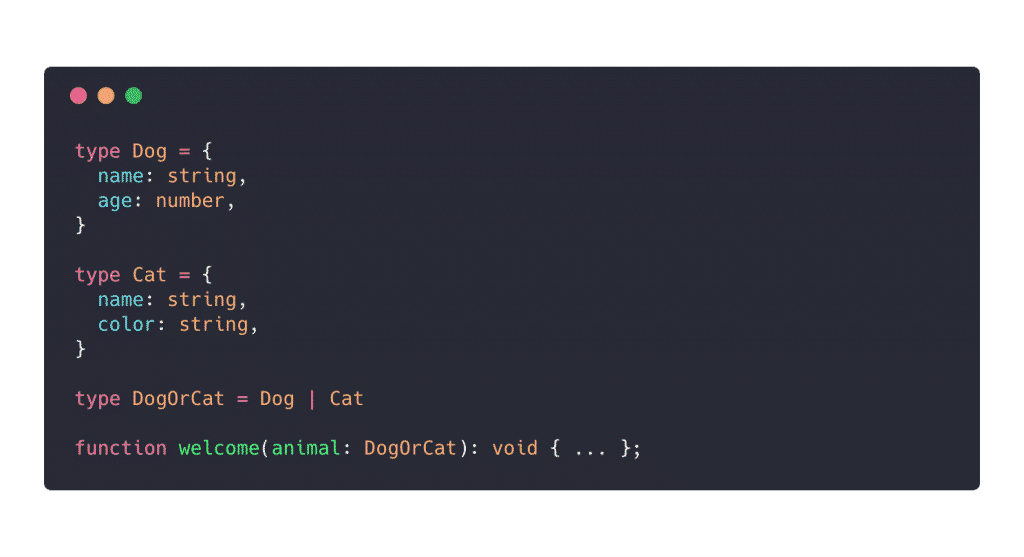
Além de possuir os tipos básicos conhecidos de programadores back-end, como number, string, boolean, object e array, o TypeScript também possui os chamados Union Types, que nos permitem a união entre dois tipos distintos para a criação de um novo.
No exemplo acima, temos um tipo chamado de “Dog” e um tipo chamado “Cat”, ambos declarando um objeto com duas propriedades. O tipo “DogOrCat” é um Type Alias de uma união entre os dois tipos declarados anteriormente. Com isso, é possível combinar vários tipos na formação de um único, dando mais flexibilidade à variável que for utilizá-lo.
Classes
Nas especificações mais recentes do JavaScript (ECMAScript 2015 ou ES6), já é possível utilizar a programação orientada a objetos utilizando classes e extensões. Entretanto, esse recurso não é suportado em browsers mais antigos, sendo necessária a utilização de algum transpilador de Javascript para uma especificação mais antiga.
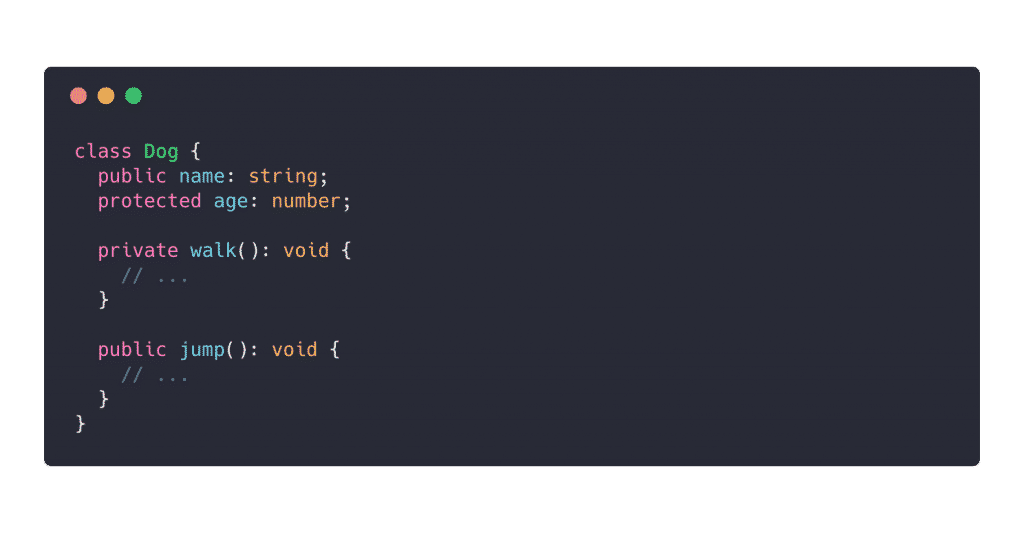
O TypeScript já faz essa tradução para uma versão que browsers mais antigos entendam de forma automática. Além do mais, é possível utilizar modificadores de acesso public, private e protected nos atributos e métodos da classe, conforme o exemplo a seguir:

Interfaces
No TypeScript, é possível combinar o uso de classes com interfaces, adicionando uma espécie de “contrato” na implementação de uma classe e possibilitando a sua reusabilidade. O interessante nesse caso é que as interfaces em TypeScript não precisam necessariamente ter uma implementação, como é o caso do Java. A interface pode ser utilizada, por exemplo, em um parâmetro de uma função ou na declaração de uma propriedade de uma classe.
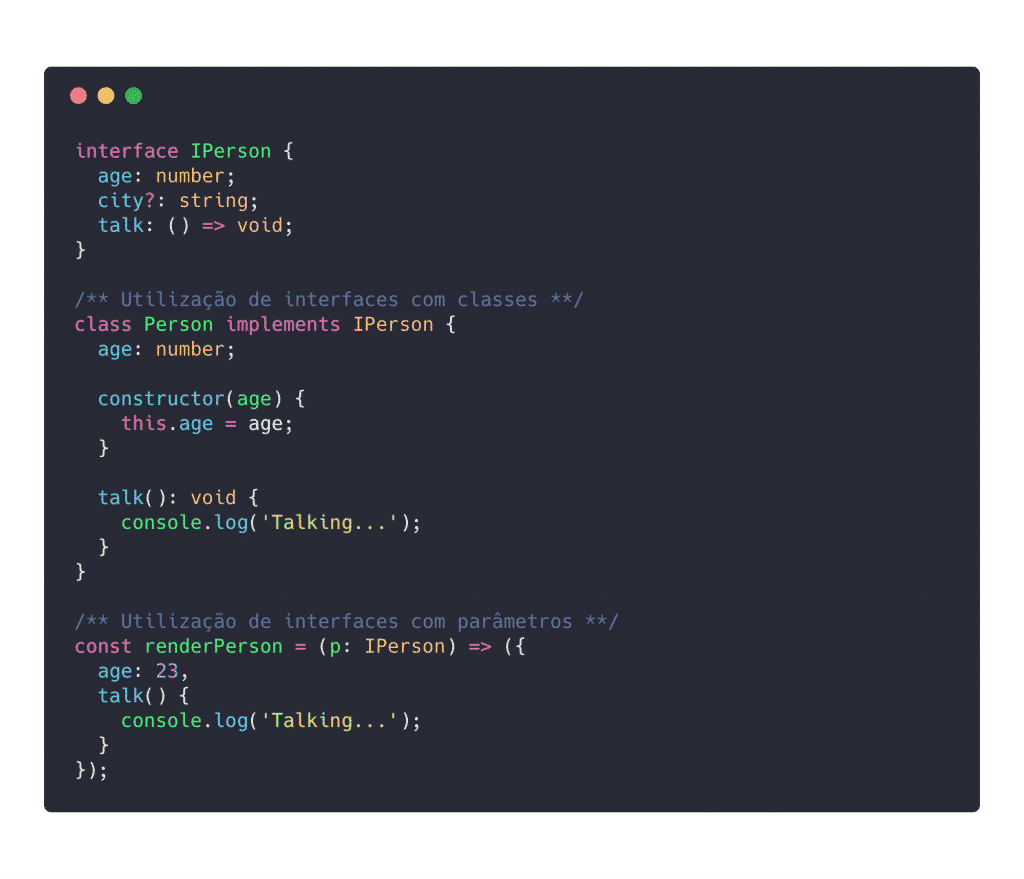
Confira o exemplo abaixo:
Na primeira linha, foi declarada a interface IPerson, que possui dois parâmetros: age e talk. Age é do tipo number, e talk é uma função que não possui retorno (void).
A interface criada pode ser utilizada tanto na implementação da classe Person quanto no parâmetro da função renderPerson.
Repare que o atributo city é opcional. Os demais atributos precisam necessariamente estar implementados na classe Person e estarem presentes nas propriedades do argumento “p” da função renderPerson.
Decorators


Os decorators são extremamente úteis quando há a necessidade de adicionar ou alterar comportamentos de classes, métodos, atributos ou assessores (getters e setters). São basicamente o que temos em Java chamado de annotations.
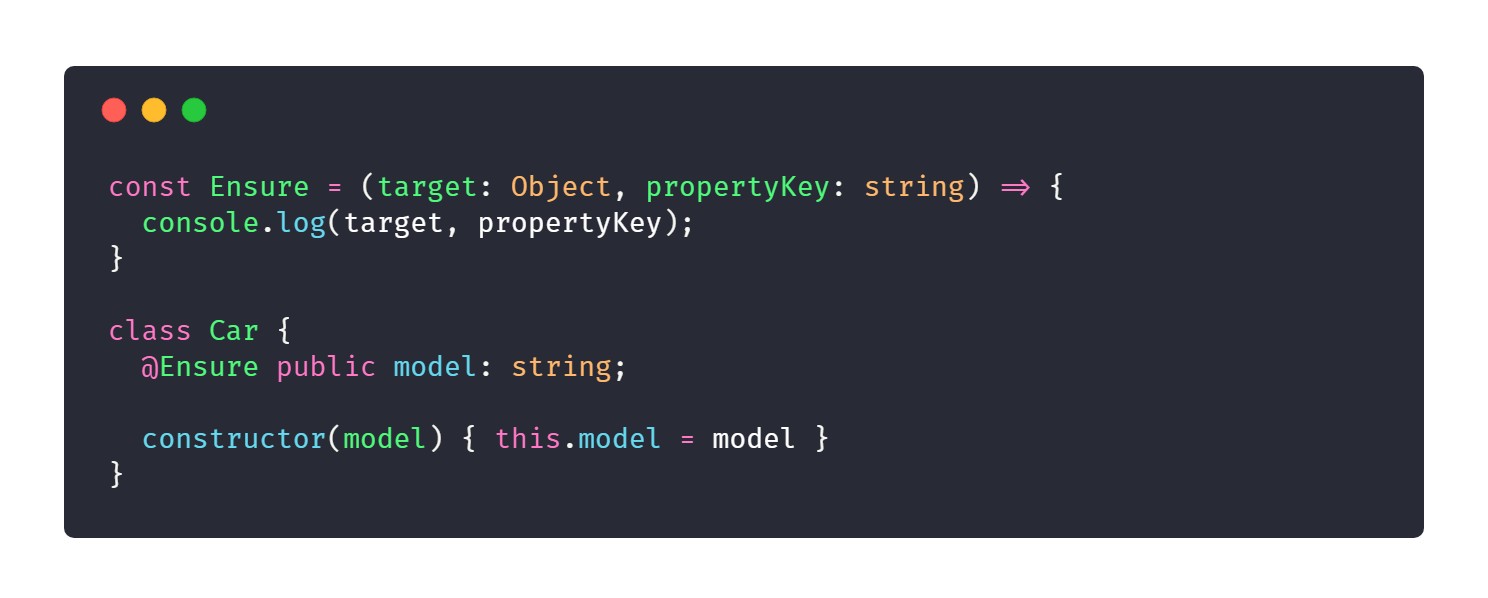
Para exemplificar, vamos criar um decorator para uma propriedade que apenas loga a classe de destino e o nome da propriedade:
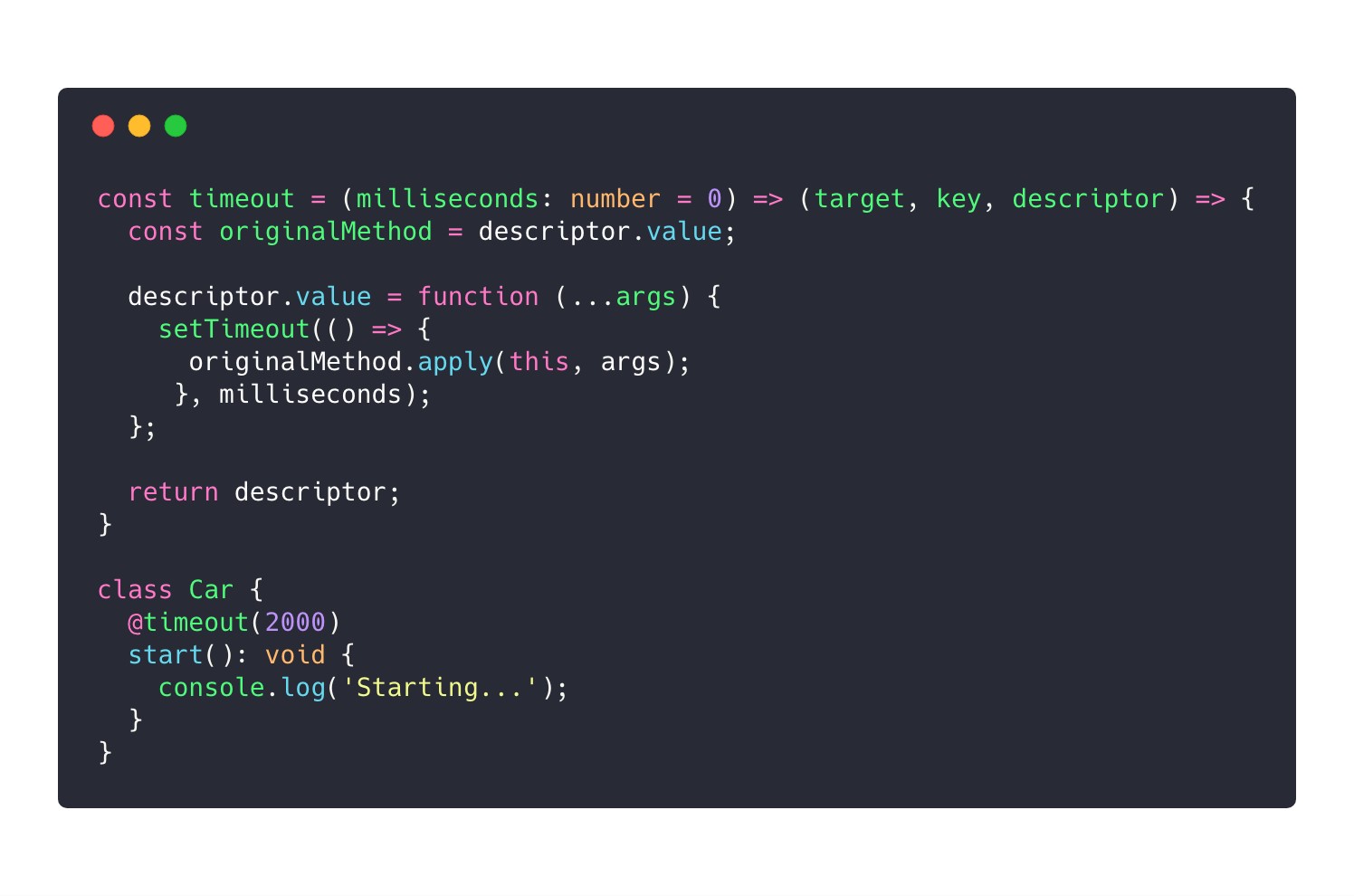
Neste exemplo, toda vez que a propriedade model for acessada, iremos logar o seu nome e a classe na qual ela está sendo inserida. Para exemplificar em um contexto um pouco mais útil, vamos criar um decorator “timeout”, que irá executar um método de uma classe após x milisegundos definidos como parâmetro:
Nesse exemplo, o método start será executado após 2 segundos (ou 2000 milisegundos) após a sua chamada. Dessa forma, conseguimos limpar o nosso código através de uma feature bastante útil, tornando o nosso código mais legível. Na documentação da linguagem, você pode encontrar outras formas de utilização interessantes para o seu dia-a-dia.
Quem utiliza TypeScript?
O TypeScript ganhou uma grande adoção com a popularização do Angular. A partir da segunda versão, o framework foi totalmente reescrito utilizando essa linguagem, adotando também uma nova forma de construir aplicações.
Outro software conhecido pelos desenvolvedores, o VSCode utiliza em seu código-fonte tanto o TypeScript como JavaScript puro. O React possui um starter kit para TypeScript também.
Outra surpresa interessante foi a adoção do TypeScript pelo VueJs nas próximas versões, anunciada pelo project lead do framework em uma conferência em Londres. Além das empresas/frameworks citados acima, aqui no Blip também estamos utilizando o TypeScript no nosso front-end e têm nos atendido muito bem! 🙂
Conclusão
Neste post, tentei responder de forma bem abrangente por que usar TypeScript em suas futuras (ou atuais) aplicações. Existem muitos pontos positivos ao utilizar o TypeScript, mais especificamente uma linguagem tipada, principalmente quando se trata de aplicações de grande porte.
Entretanto, nem tudo são flores e, na mesma medida em que adicionar tipos na sua aplicação pode significar uma maior robustez, significa também uma maior verbosidade no código e uma maior curva de aprendizado para novos integrantes do seu time, caso ainda não tenham trabalhado com a linguagem.
A escolha desse tipo de stack deve ser baseada em experimentações e, principalmente, em uma conversa bem alinhada com o seu time. Pontos positivos como a possibilidade do uso de interfaces, identificação de bugs em tempo de compilação, robustez e todos os outros pontos positivos citados devem ser levados em conta, mas pontos negativos como maior curva de aprendizado, alta verbosidade e aumento de complexidade do código também devem ser discutidos.
Outras linguagens tipadas que compilam para JavaScript
- ReasonML – https://reasonml.github.io
- ELM – https://elm-lang.org
- PureScript – https://www.purescript.org
- Flow – https://flow.org
E aí, já sabe por que usat TypeScript na sua aplicação? Espero que você tenha gostado do post! E se você está procurando um lugar onde terá oportunidade de trabalhar com as tecnologias mais recentes e ter liberdade de propor suas ideias, vem pra Take! Temos várias vagas abertas para a área de TI!